結論、以下の12項目です。
- サイトアドレスの確認
- SSLの設定
- テーマの設定
- パーマリンクの設定
- タイトルの設定
- カテゴリーの設定
- プラグインの設定
- ニックネームの設定
- コメント機能のOFF
- WordPress・テーマ・プラグインの更新
- サンプルページの削除
- プライバシーポリシー・免責事項の作成
順番に解説していきます。
1.サイトアドレスの確認
まずは、自分が取得したドメイン上で、ブログが表示されるかを確認します。
「http://」+「ドメイン名」をブラウザに入力し、WordPressのブログが表示されれば、正常です。
もし、正しく表示されない場合は、以下の原因が考えられますので、改めて確認してみてください。
・独自ドメインを取得できていない
・ドメインのネームサーバーを変更できていない
・WordPressをインストールできていない
2.SSLの設定
SSLとは、ブログと読者の通信を「暗号化」する仕組みのことです。
SSL設定がされていれば、個人情報を抜き取られることなく、安全にウェブサイトの閲覧が可能です。
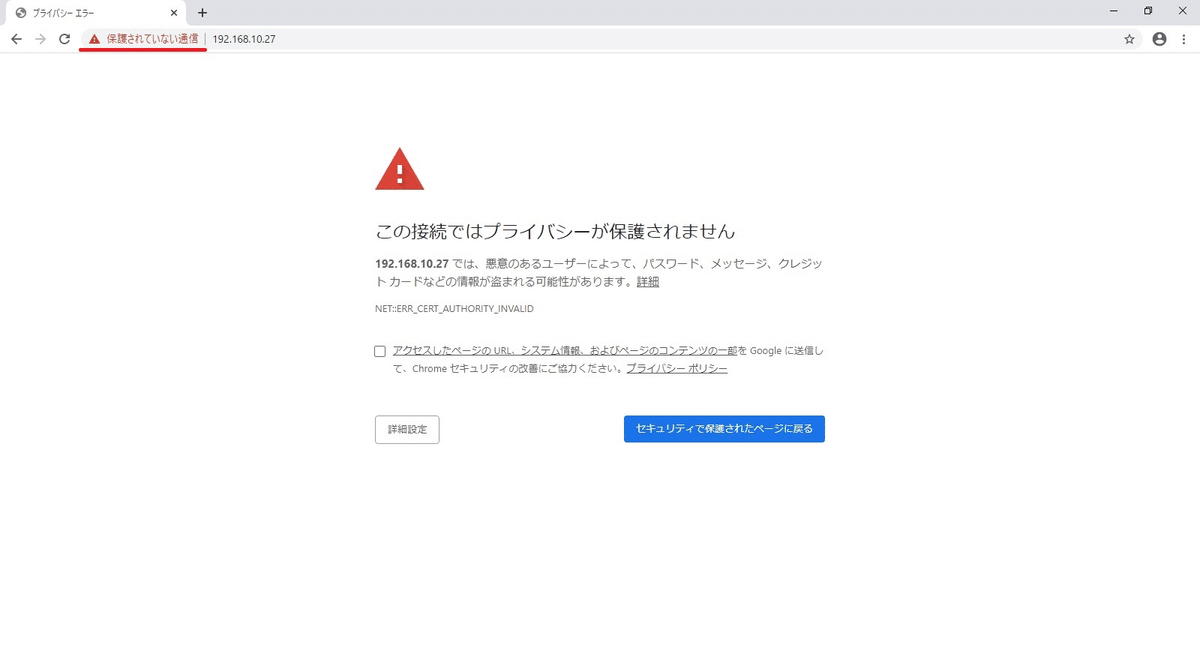
SSL化していないサイトには読者に「保護されていない」旨が表示されたり、画像のように、そもそもサイトが開けずに記事が読まれない事態になりかねないので、確実にSSL化しましょう。

SSL化されたサイトは、アドレスが「http」から「https」になり、暗号化を表す「鍵マーク」が表示されます。

それでは、SSLの設定方法を紹介します。
リトルサーバーのコントロールパネルにアクセスします。
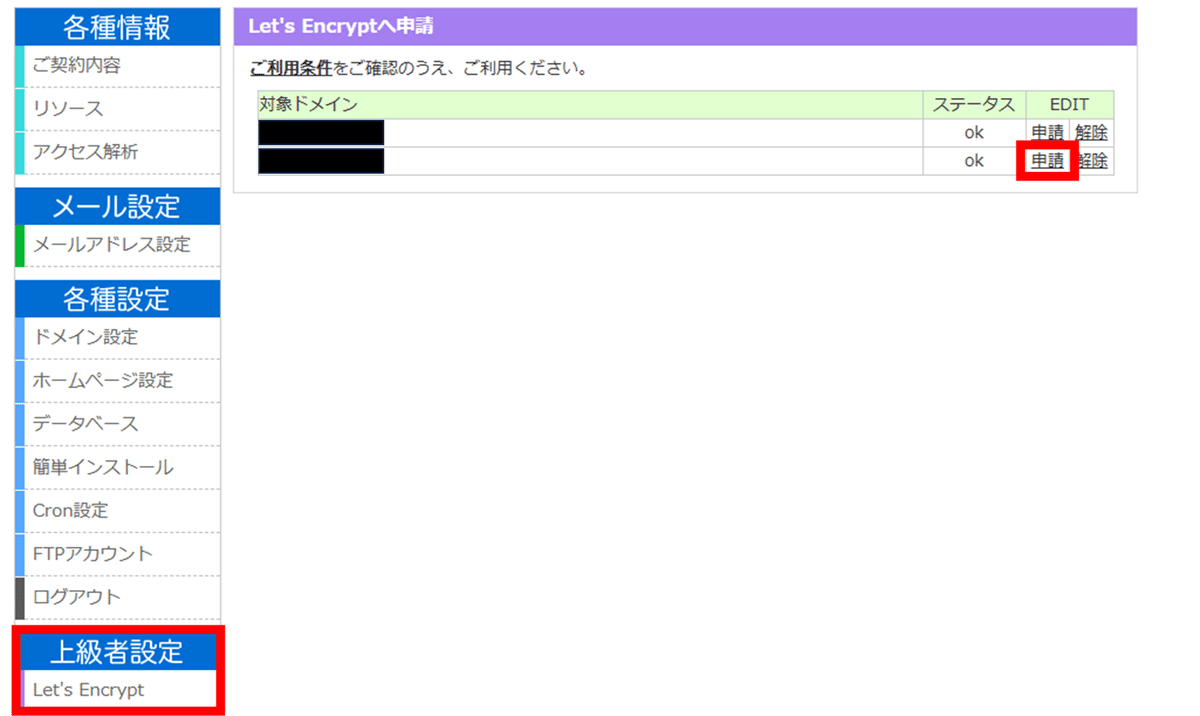
左側のメニューの下部にある、「上級者設定」の「Let’s Encrypt」をクリックします。
独自ドメインの行の「申請」をクリックして、SSL化を行います。
SSL設定の反映には、最大1時間程度かかります。

「https」から始まるURLでサイトにアクセスできるようになったら、WordPressのURL設定を変更します。
WordPressの管理画面にログインし、左側のメニューの中央から少し下の部分にある「設定」から「一般」を選択します。
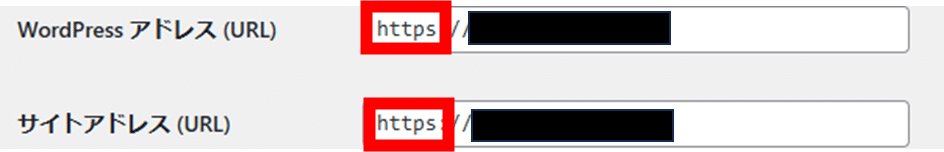
「WordPressアドレス(URL)」と「サイトアドレス(URL)」の内容を「http」から「https」に修正して、画面下部の「変更を保存」をクリックしましょう。
※アドレス設定を変更すると、一度ログアウトされます。

再度ログインし、一般設定の「WordPressアドレス(URL)」と「サイトアドレス(URL)」の内容が「https~」になっていれば完了です。
3.テーマの設定
テーマとは、ブログの見た目・デザインを設定できる仕組みのことです。ブログの印象を決める重要な要素です。
有料テーマも多数ありますが、無料テーマでも十分です。
以下では、実績豊富で初心者におすすめなテーマである「Cocoon」の設定方法を紹介します。
まずは、「Cocoon公式サイト」にアクセスします。
少し下にスクロールをするとダウンロード画面が出てきますので、親テーマをダウンロードします。

そして、子テーマもダウンロードします。

2つの同じようなテーマをダウンロードするのに疑問を持たれた方向けに補足説明をします。
「子テーマ」は、テーマをカスタマイズするときに利用するファイルで、テーマの基となる「親テーマ」を編集せずにカスタマイズすることができます。
「子テーマ」を利用すれば、テーマの更新などにより、カスタマイズした内容が消えてしまう心配が無いというメリットがあります。
よって、親子どちらのテーマも必ずダウンロードしてください。
次に、WordPressの管理画面にログインし、左側のメニューの中央部分にある「外観」から「テーマ」を選択します。

上部の「新しいテーマを追加」をクリックします。

豊富なテーマが一覧表示されますが、Cocoonは一覧から選択できないので、先程ダウンロードしたテーマをアップロードする必要があります。
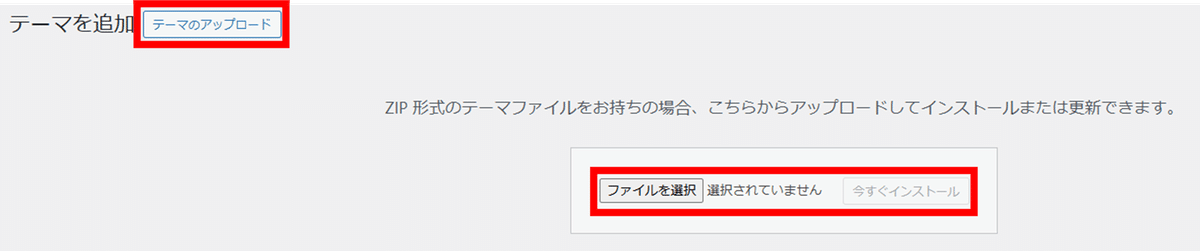
画面上部の「テーマのアップロード」をクリックし、「ファイルを選択」から、「親テーマ」「子テーマ」の順でアップロードしてください。
ファイルがアップロードできたら、「今すぐインストール」を選択します。

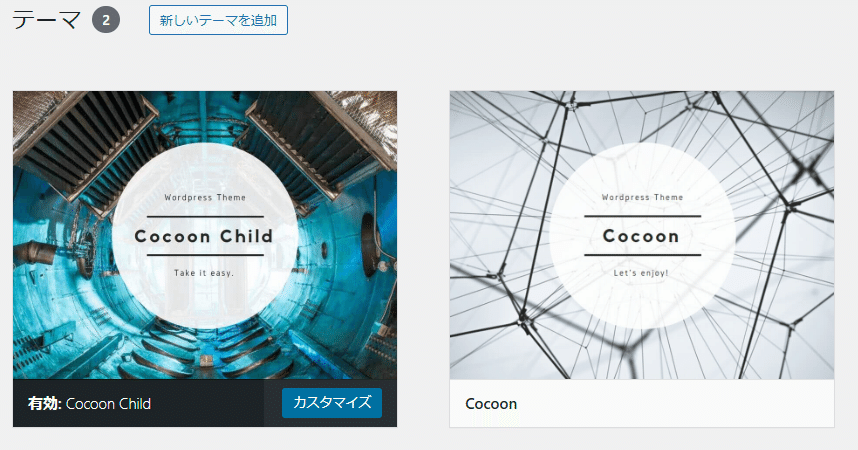
最後に、「子テーマ(Cocoon Child)」を有効化して、こちらの画像のような状態になっていれば完了です。
繰り返しですが、「子テーマ」を有効化するのは、カスタマイズ内容がテーマの更新で消えないようにするためです。ここで、「親テーマ」を有効化してしまうと、更新の度にカスタマイズしたデータが消えてしまうので、絶対に間違えないようにしてくださいね。

4.パーマリンクの設定
パーマリンクとは、ブログ記事ごとに設定されるURLのことです。
ブログ運用中に設定変更すると、これまでに書いた記事のURLが一括で変更されてしまいます。
URLが変更されるとGoogle検索からの評価がリセットされ、アクセスが激減してしまう可能性もありますので、あまり途中で変更するものではありません。
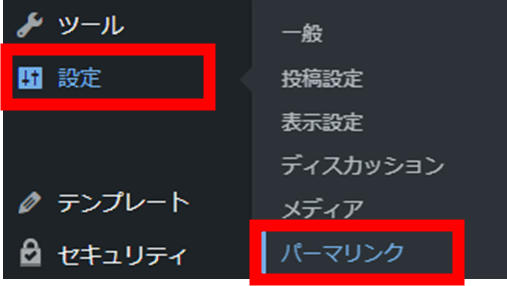
WordPressのメニューの中央から少し下の部分にある「設定」から「パーマリンク」を選択します。

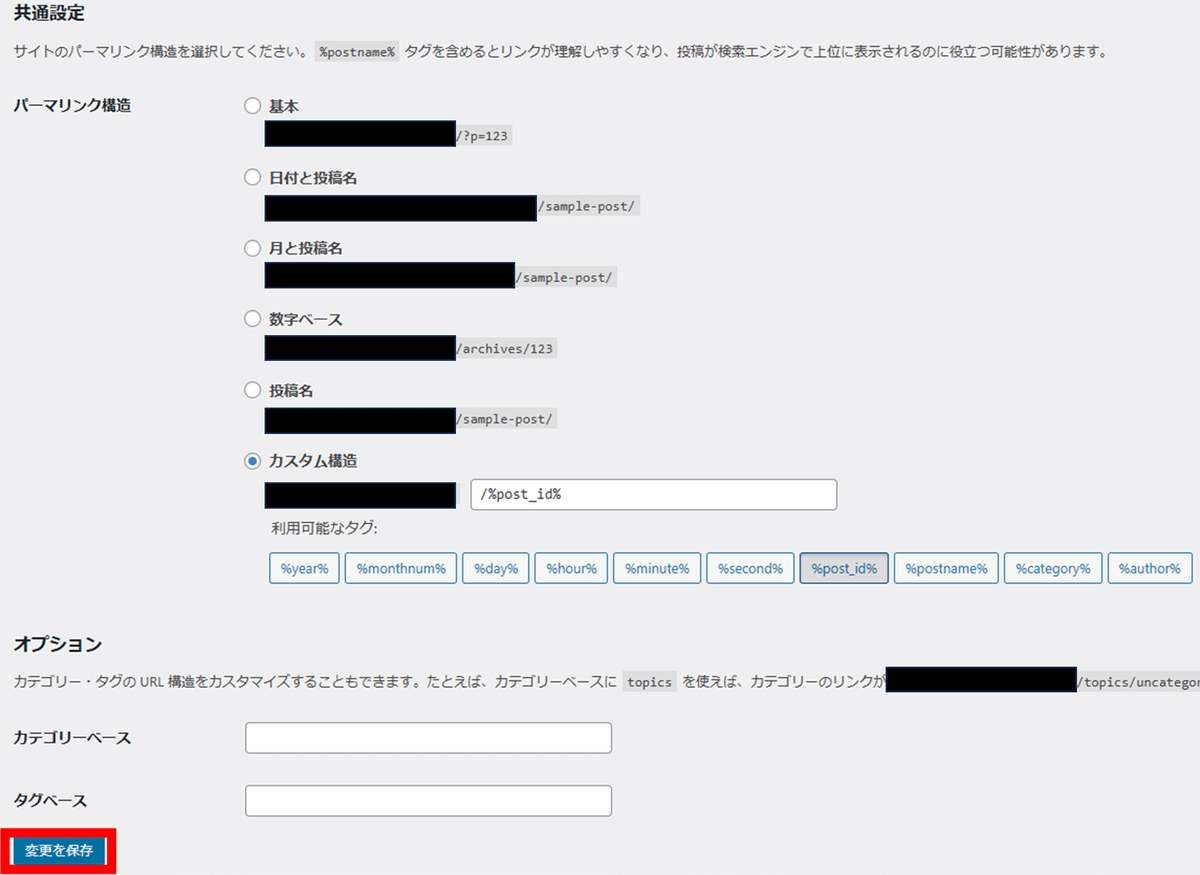
パーマリンク形式は、日付や投稿名、数字など、さまざまな種類から選択できます。
唯一、記事によってパーマリンクを変更できるのが、「投稿名」です。
逆に言うと、記事を作成するごとに設定しないといけないということです。SEO的な評価には殆ど影響を与えない部分ですので、下記画像のように「投稿名」は入れずに「post_id(投稿ID)」で自動でリンクを生成する形で良いと私は考えています。
「変更を保存」をクリックして、パーマリンクの設定は完了です。

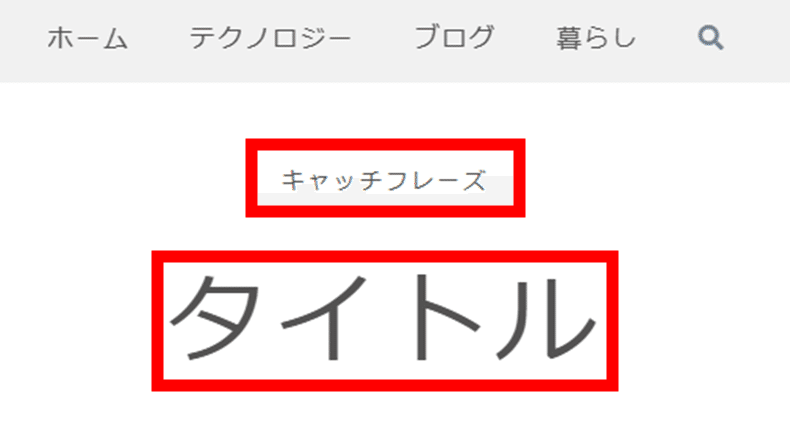
5.タイトルの設定
サイトに表示されるタイトルを設定します。後でも変更が可能です。
キャッチフレーズは必須項目ではありませんが、タイトルで表せないブログの中身を端的に表す項目ですので、できれば設定しておきましょう。
少なくとも、デフォルトの「Just another WordPress site」のままにしないようにしてください。

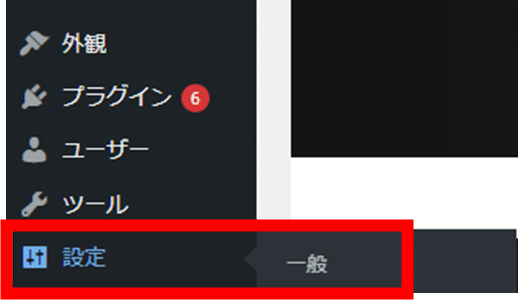
WordPressのメニューの中央から少し下の部分にある「設定」から「一般」を選択します。

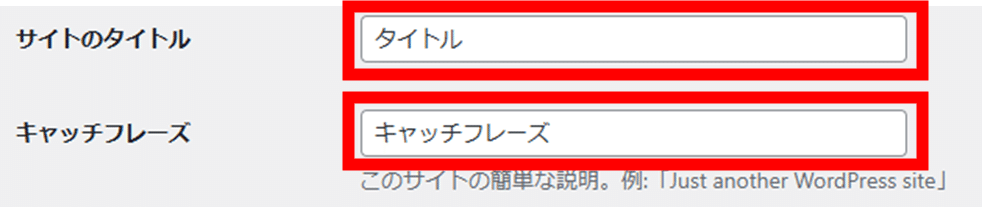
最上部にある、タイトルとキャッチフレーズをそれぞれ入力しましょう。
キャッチフレーズは多くても40文字以内でまとめましょう。
どうしてもキャッチフレーズが思いつかず、キャッチフレーズの項目を消したい方は、空白にしておくと、表示されないようになります。

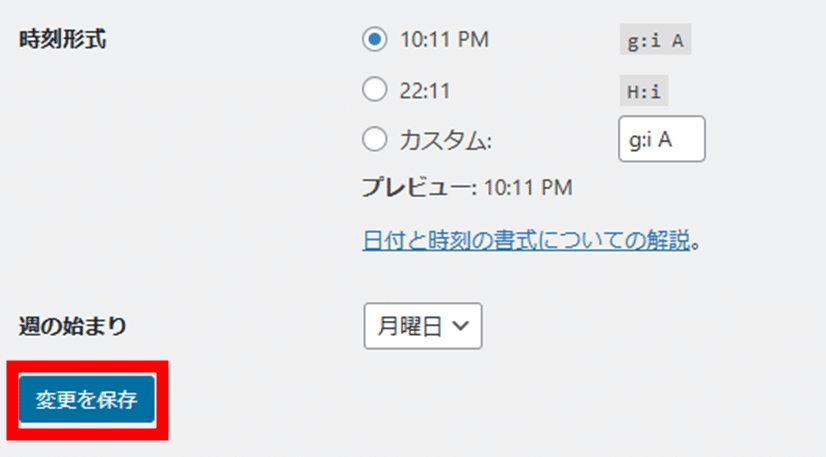
入力が完了したら、最下部の「変更を保存」をクリックしてブログに反映されます。

6.カテゴリーの設定
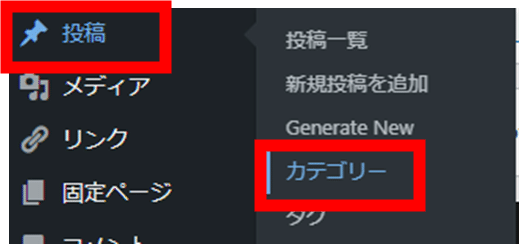
WordPressのメニューの上部にある「投稿」から「カテゴリー」を選択します。

WordPressのインストール直後は「未分類」というカテゴリーのみが作成されている状態です。
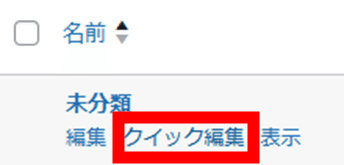
右側のカテゴリー一覧に表示されている、「未分類」カテゴリーにカーソルを乗せると、「クイック編集」のメニューが表示されるので、クリックします。

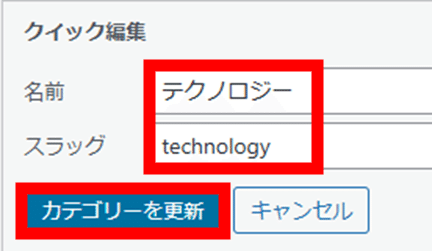
名前とスラッグを変更して、「カテゴリーを更新」をクリックすれば、完了です。
スラッグとは、URLに含まれる文字列のことで、カテゴリーに分類した投稿一覧ページのURLになります。基本的には、半角英数字を推奨します。

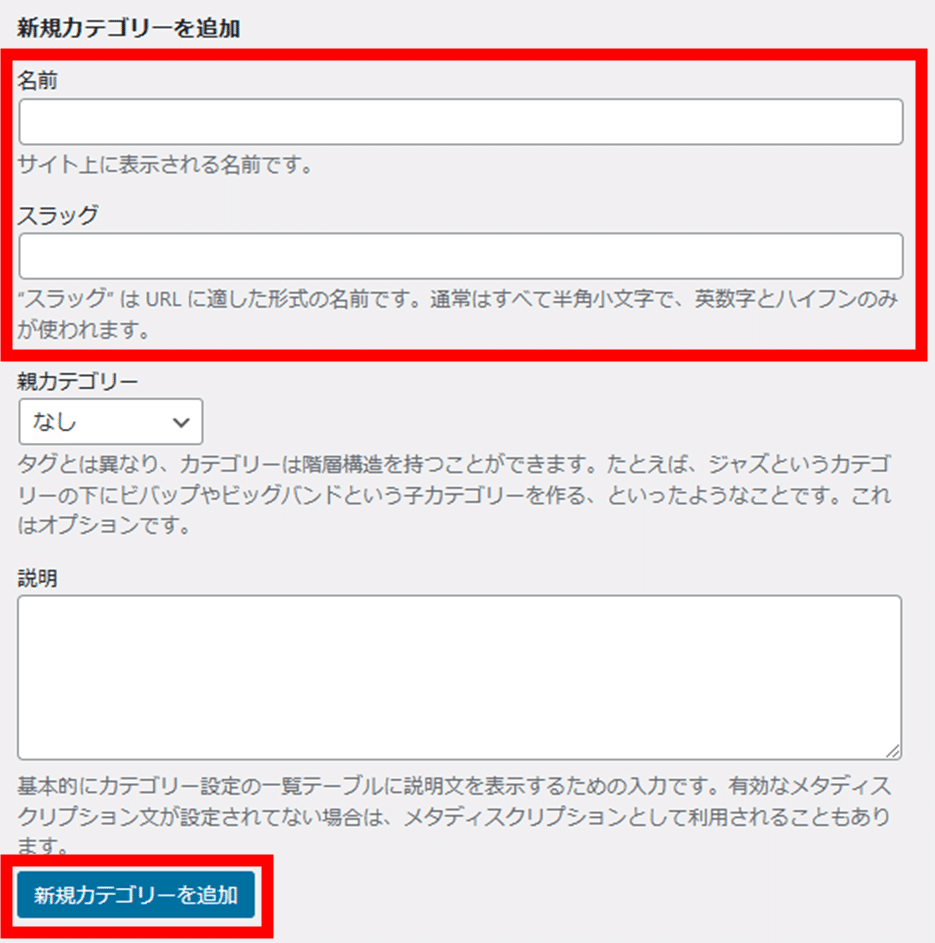
他にも、カテゴリーを追加したい場合は、左側の新規カテゴリーを追加から、名前とスラッグを先程と同様に追加し、「新規カテゴリーを追加」をクリックして保存します。

7.プラグインの設定
プラグインとは、WordPressにさまざまな機能を追加できるカスタマイズ機能のことです。
WordPressを運用するうえで、プラグインは「使うものだけ入れる。不要なものは削除する」が基本ルールです。
プラグインを入れすぎるとサイトが重たくなったり、サイトのレイアウトが崩れたりするおそれもあるので、必要最小限にしましょう。
まず、プラグインの削除方法を紹介します。
WordPressのメニューの中央部分にある「プラグイン」から「インストール済みプラグイン」を選択します。
「Hello Dolly」は、WordPressにデフォルトで入っているプラグインです。ブログ運営では使わないプラグインのため、「削除」をクリックします。

次に、プラグインの追加方法を紹介します。
以下では、具体例として「WP Multibyte Patch」というプラグインをインストールします。
WordPressは標準言語が英語のため、日本語の文字化けや文字数カウントがおかしくなることがあります。
そのため、日本語に関する問題を解消してくれる、このプラグインは必ずインストールしましょう。
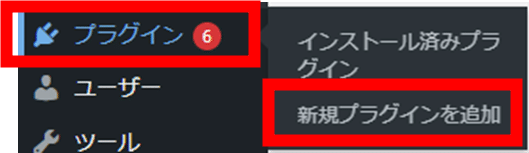
WordPressのメニューの中央部分にある「プラグイン」から「新規プラグインを追加」を選択します。

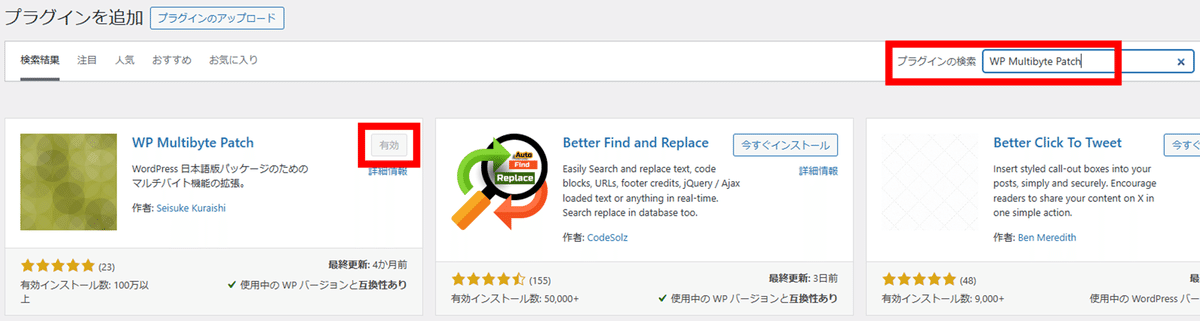
右上の検索フォームに「WP Multibyte Patch」と入力します。
プラグインが表示されたら、「今すぐインストール」をクリックしてください。
有効化のボタンに切り替わったら、そのままクリックして完了です。

8.ニックネームの設定
初期設定だと、アカウント名が投稿者名として表示されてしまいます。
アカウント名は、ログイン情報の一部となるので、セキュリティ的にニックネームに変更するのが良いでしょう。
以下、ニックネームの変更方法を紹介します。
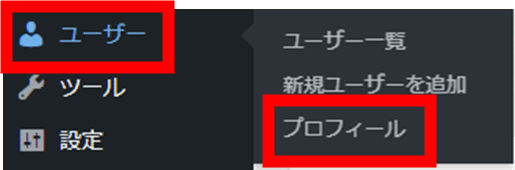
WordPressのメニューの中央から少し下の部分にある「ユーザー」から「プロフィール」を選択します。

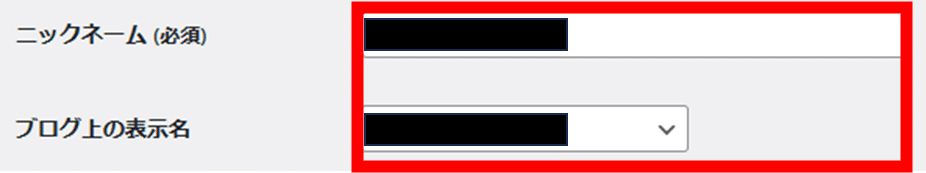
画面の中央付近に、「ニックネーム」と「ブログ上の表示名」がありますので、ブログで表示させたい名前を登録します。
画面最下部の「プロフィールを更新」をクリックして完了です。

9.コメント機能のOFF
標準では、各ページで読者のコメント投稿が可能となっています。
ただ、このコメント機能を有効にしておくと高確率で「スパム」と呼ばれる宣伝や不正サイトに誘導するようなコメントが付いてしまうので、コメント欄は閉じておくのが賢明でしょう。
以下、コメント機能のOFFの設定方法を紹介します。
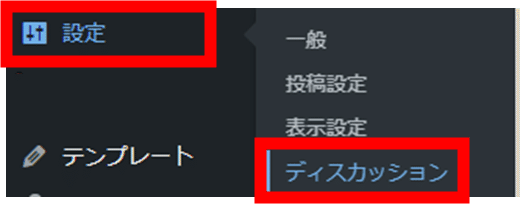
WordPressのメニューの中央から少し下の部分にある「設定」から「ディスカッション」を選択します。

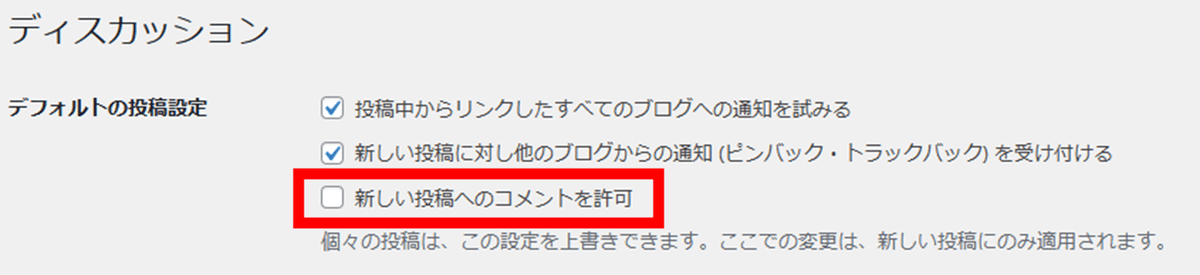
「新しい投稿へのコメントを許可」のチェックを外して、画面最下部の「変更を保存」をクリックして完了です。

10.WordPress・テーマ・プラグインの更新
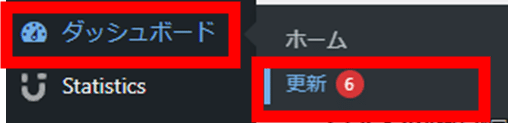
WordPressのメニューの上部の「ダッシュボード」から「更新」をクリックします。

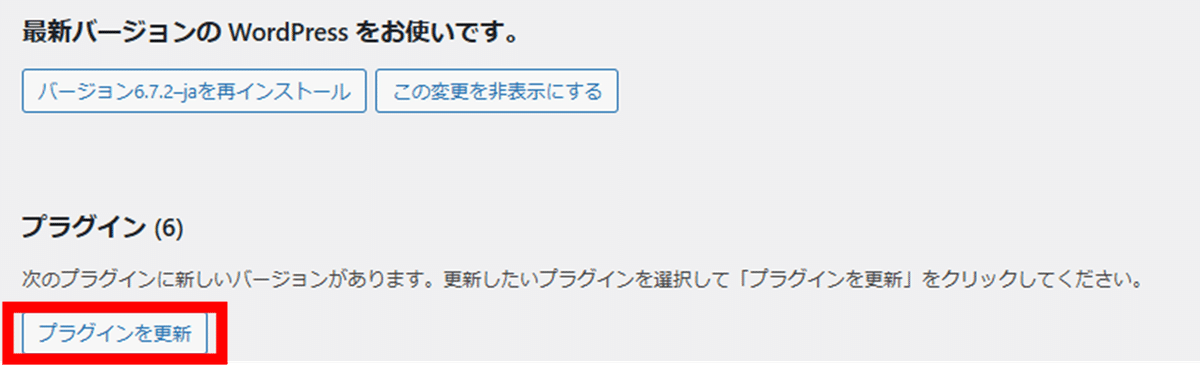
WordPress・テーマ・プラグインの更新を行います。
最新状態を保つことで、更新と同時に、使用していないテーマやプラグインは削除していきましょう。

11.サンプルページの削除
サンプルページは、WordPressをインストールしたときに投稿されているサンプル記事のことです。残しておくと、読者にとってサイトが整理されていない印象が残るので、削除します。

WordPressの管理画面にログインし、左側のメニューの上部にある「投稿」から「投稿一覧」を選択します。

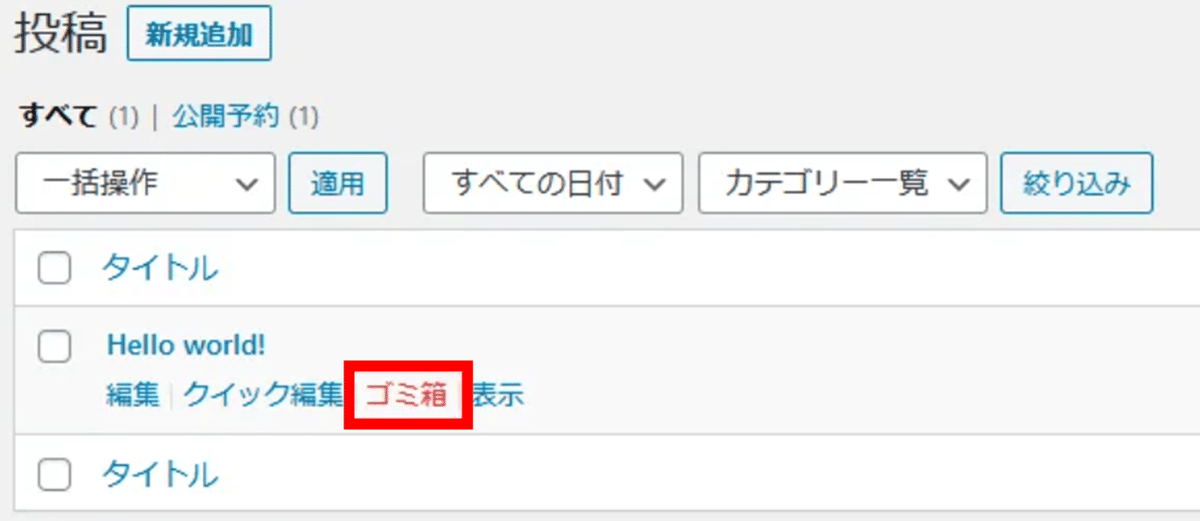
「Hello world!」というタイトルの投稿にカーソルを乗せて表示される「ゴミ箱」をクリックすれば完了です。

12.プライバシーポリシー・免責事項の作成
プライバシーポリシーとは、個人情報を取得したときに、利用目的や管理方法などを公表したものをいいます。
アクセスの解析をするにも、個人情報を少なからず取得するので、プライバシーポリシーとして明記する必要があります。
免責事項とは、アフィリエイトや広告で紹介した商品やサービスに関連したトラブルが発生してもブログ執筆者は責任は負わない項目のことです。
読者とのトラブルを避けるために、必要となります。
それでは、プライバシーポリシーと免責事項を作成していきましょう。
WordPressのメニューの上部から少し下の部分にある「固定ページ」から「新規固定ページを追加」を選択します。

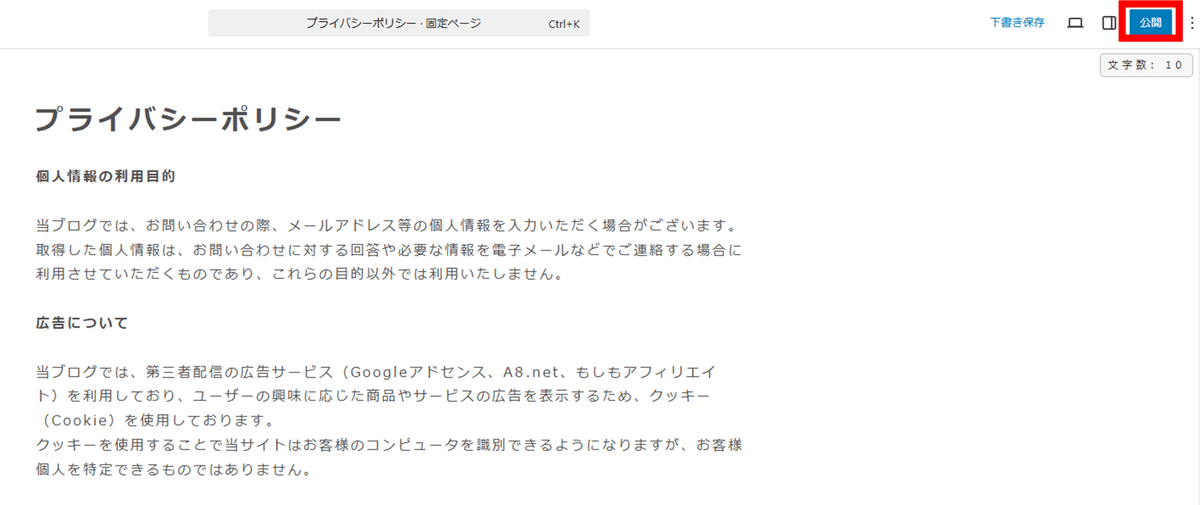
固定ページの作成画面に、プライバシーポリシーと免責事項を記入していきます。
以下、テンプレートを共有しますので、コピペして是非使ってください!
※「●●」は、ブログ名に置き換えてください。
※「××」は、連絡先のメールアドレスに置き換えてください。
プライバシーポリシー
個人情報の利用目的
当ブログでは、お問い合わせの際、メールアドレス等の個人情報を入力いただく場合がございます。
取得した個人情報は、お問い合わせに対する回答や必要な情報を電子メールなどでご連絡する場合に利用させていただくものであり、これらの目的以外では利用いたしません。
広告について
当ブログでは、第三者配信の広告サービス(Googleアドセンス、A8.net、もしもアフィリエイト)を利用しており、ユーザーの興味に応じた商品やサービスの広告を表示するため、クッキー(Cookie)を使用しております。
クッキーを使用することで当サイトはお客様のコンピュータを識別できるようになりますが、お客様個人を特定できるものではありません。
Cookieを無効にする方法やGoogleアドセンスに関する詳細は「広告 – ポリシーと規約 – Google」をご確認ください。
また、●●は、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである、Amazonアソシエイト・プログラムの参加者です。
アクセス解析ツールについて
当ブログでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。このGoogleアナリティクスはトラフィックデータの収集のためにクッキー(Cookie)を使用しております。トラフィックデータは匿名で収集されており、個人を特定するものではありません。
免責事項
当ブログからのリンクやバナーなどで移動したサイトで提供される情報、サービス等について一切の責任を負いません。
また当ブログのコンテンツ・情報について、できる限り正確な情報を提供するように努めておりますが、正確性や安全性を保証するものではありません。情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
著作権について
当ブログで掲載している文章や画像などにつきましては、無断転載することを禁止します。
当ブログは著作権や肖像権の侵害を目的としたものではありません。著作権や肖像権に関して問題がございましたら、××よりご連絡ください。
リンクについて
当ブログは基本的にリンクフリーです。リンクを行う場合の許可や連絡は不要です。
プライバシーポリシーのテンプレート
内容の修正が完了したら、右上の「公開」をクリックして、このプライバシーポリシーが誰でも閲覧できるようにします。

ただ、この状態だと、プライバシーポリシーが読者から辿り着きにくいので、分かりやすい位置にプライバシーポリシーのリンクを表示しておきます。
WordPressのメニューの中央部分にある「外観」から「メニュー」を選択します。

「新しいメニューを作成しましょう。」をクリックします。

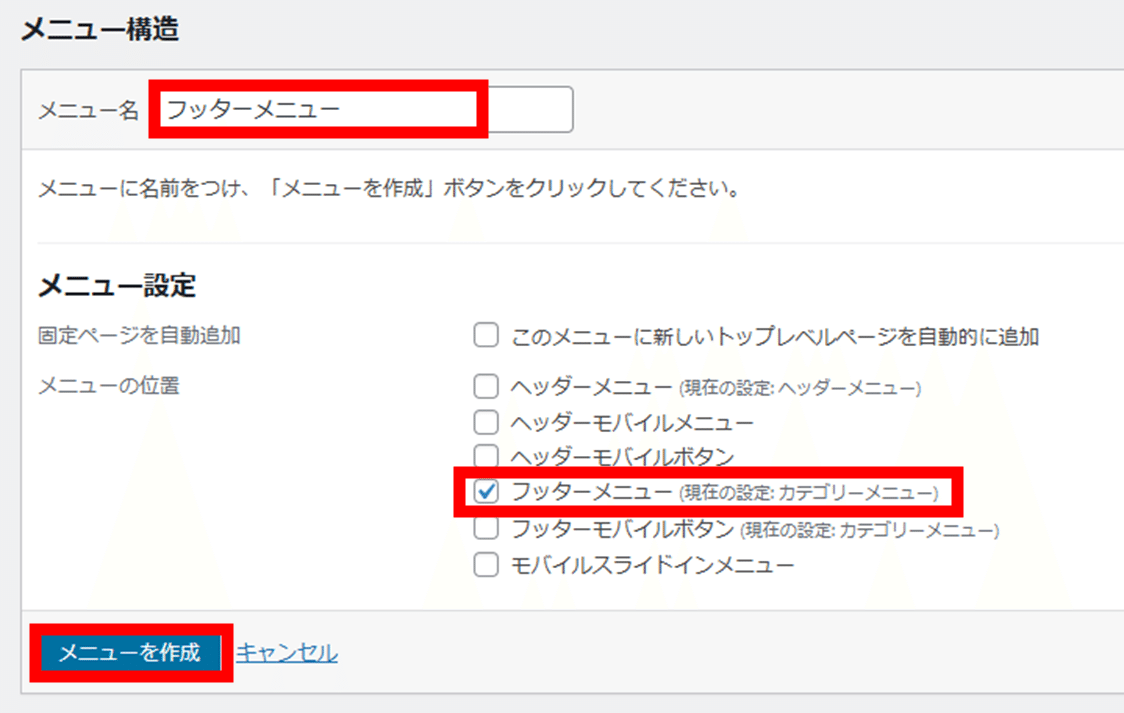
プライバシーポリシーはフッター(サイトの一番下に表示される領域)に表示させることにします。
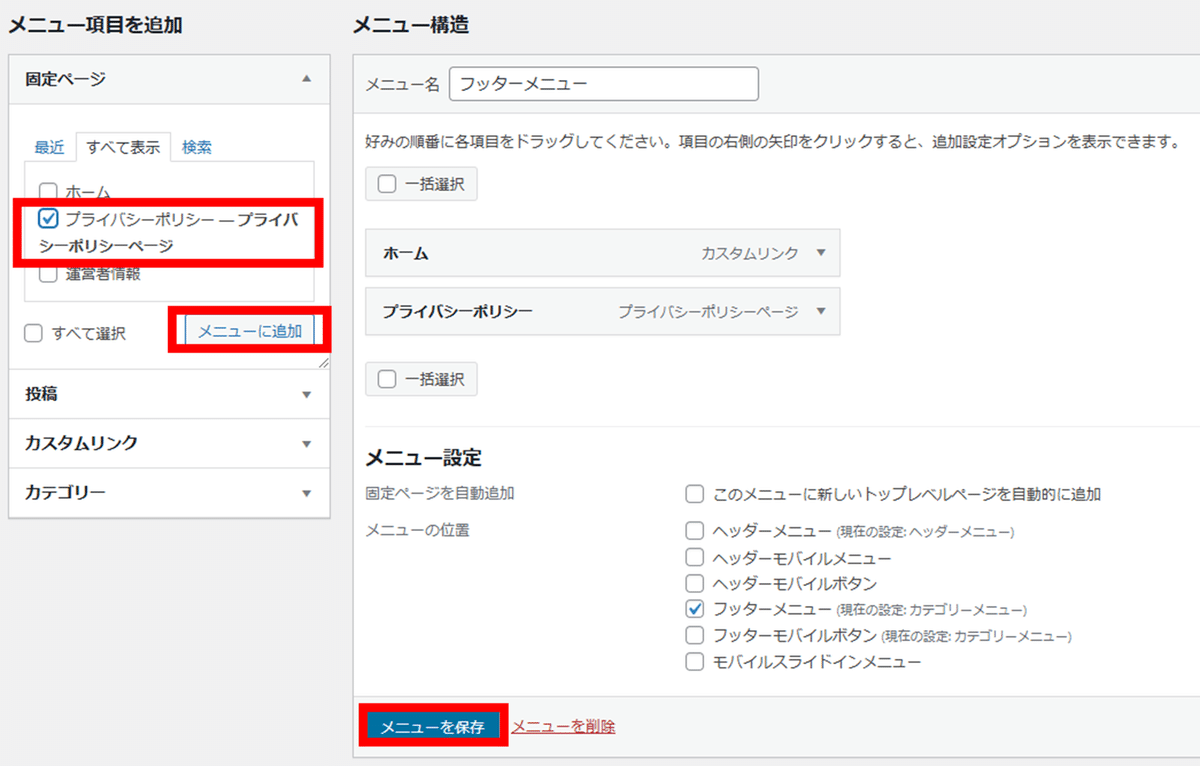
メニュー名には、「フッターメニュー」、メニュー設定も、フッターメニューにチェックを入れて、「メニューを作成」をクリックします。

左側の「メニュー項目を追加」から「固定ページ」のタブを展開し、先ほど作成した「プライバシーポリシー」にチェックを入れて「メニューに追加」をクリックします。
下部の「メニューを保存」をクリックすれば、完了です。

実際に、フッターにプライバシーポリシーが表示されているか、プライバシーポリシーの内容は問題無いか、ブログを開いて確認しておきましょう。

以上です!

